

Cómo personalizar una plantilla HTML
En esta guía se explicará cómo modificar una plantilla Html para su personalización y posterior envío a través de Orthos.
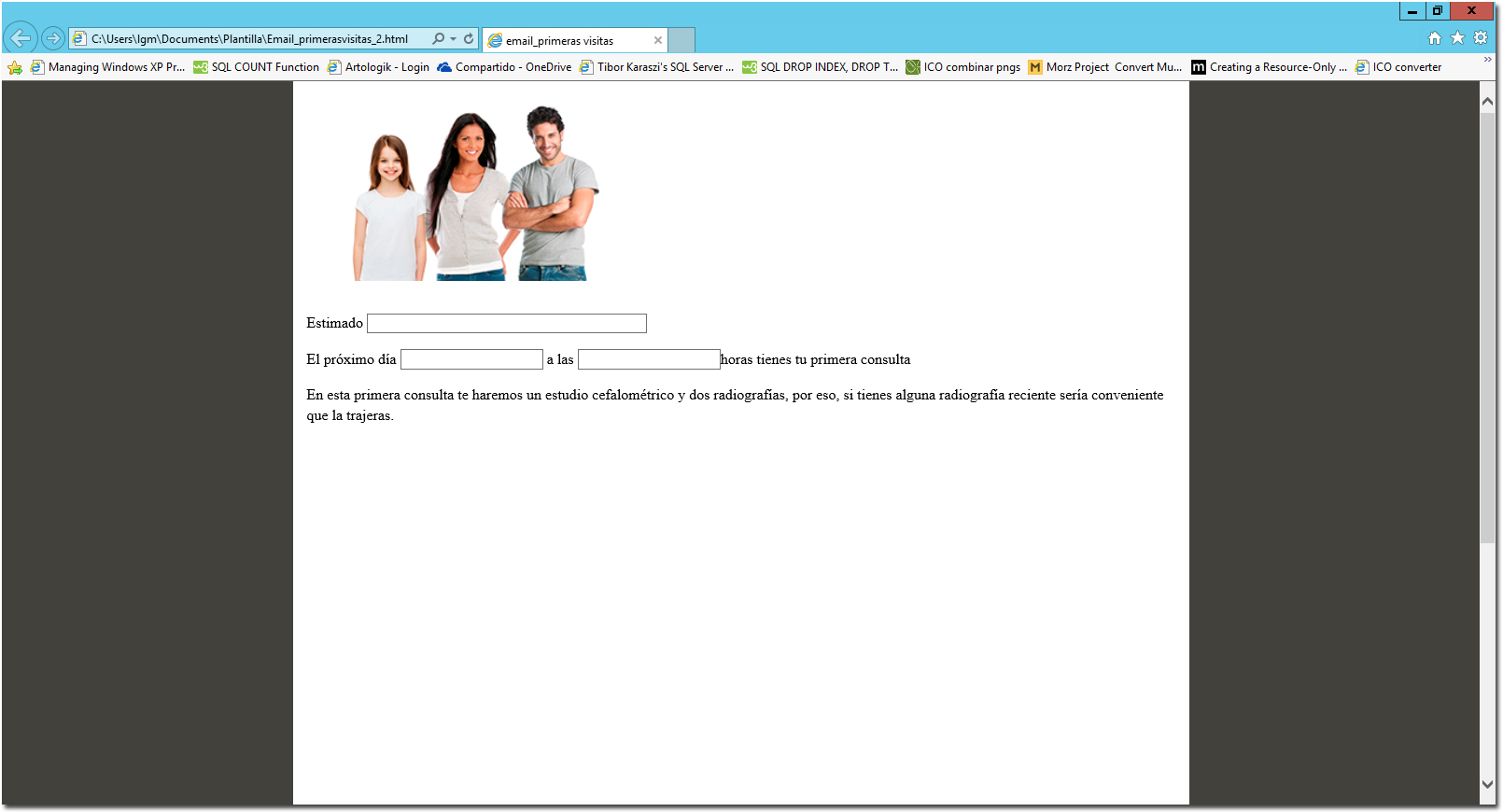
Para el ejemplo se partirá de una plantilla HTML ya creada a la que se desea añadir una serie de "etiquetas" para combinar los datos del paciente cuando se adjunte para su envío.
Se desea:
- Modificar la última letra de la palabra "Estimado" para que si el paciente es hombre se mantenga Estimado pero si es mujer se modifique como Estimada.
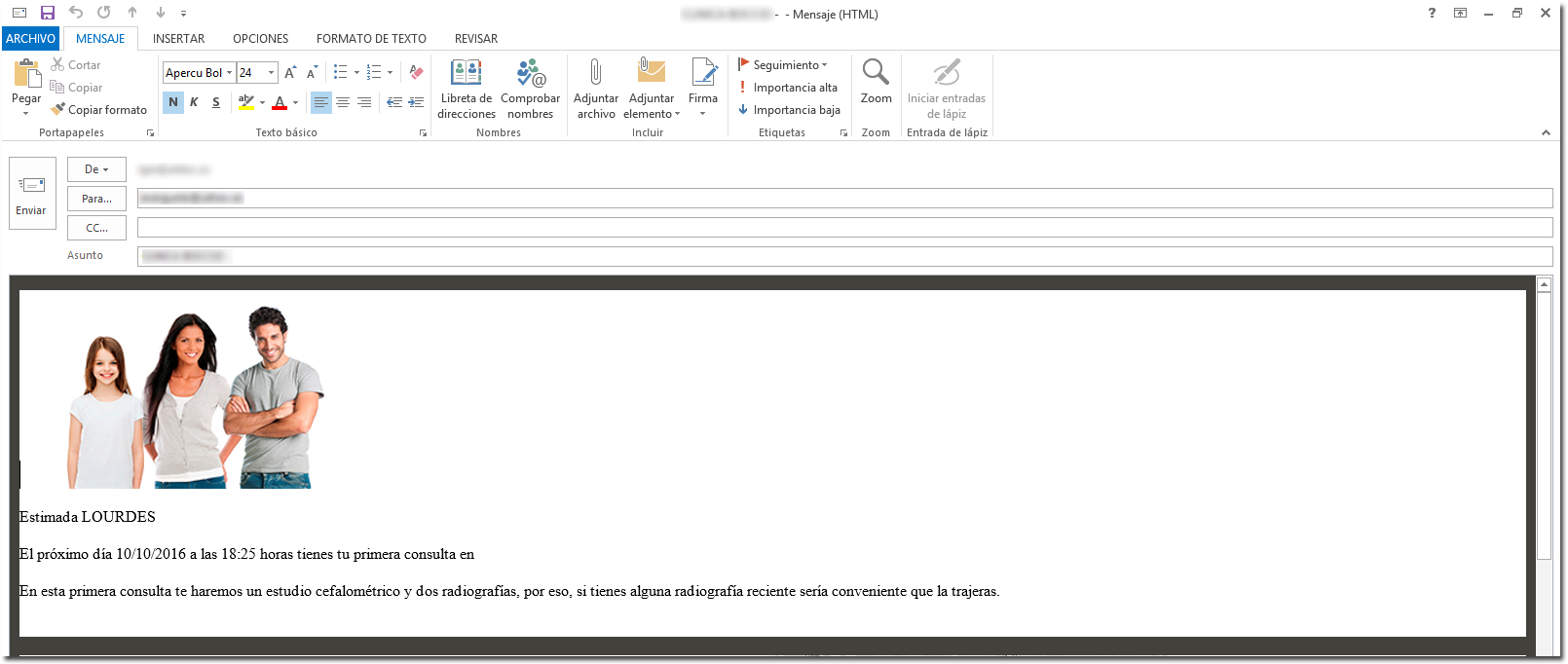
- Incluir tras "Estimado" el nombre y los apellidos del paciente en lugar del rectángulo que se muestra en la imagen.
- Incluir tras "día" la fecha de la próxima cita del paciente y tras "a las" la hora de la próxima cita del paciente en lugar de los rectángulos que se muestran en la imagen.

Los pasos a seguir son los siguientes:
- Acceder a la ubicación de la plantilla.

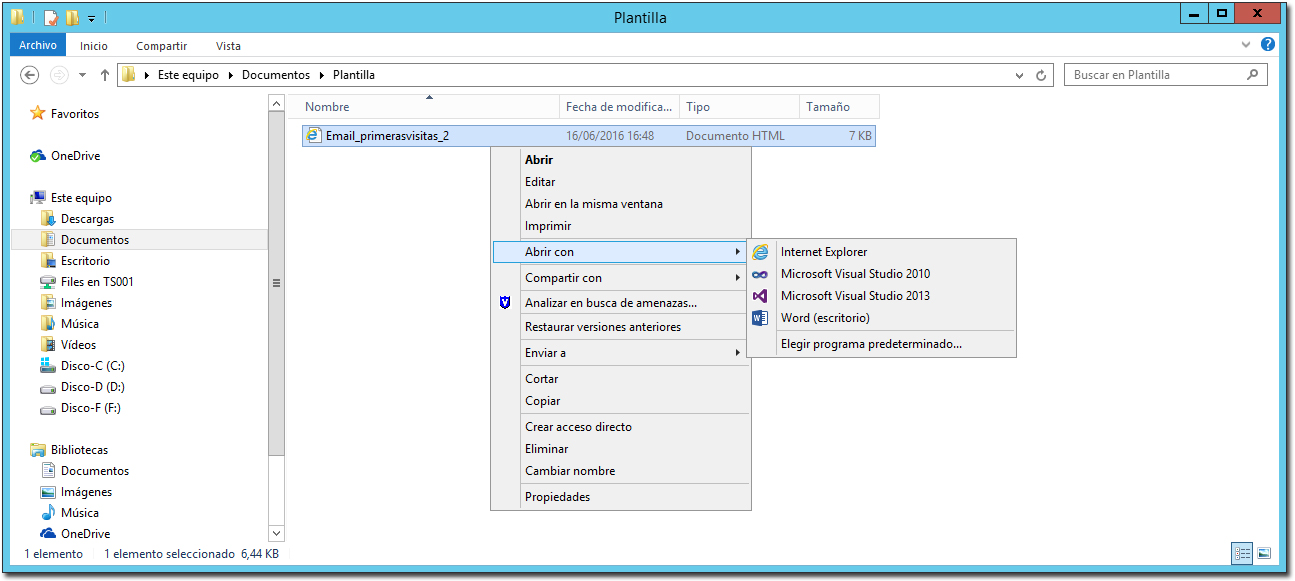
- Hacer clic derecho sobre la plantilla y seleccionar Abrir con -> Elegir programa predeterminado...

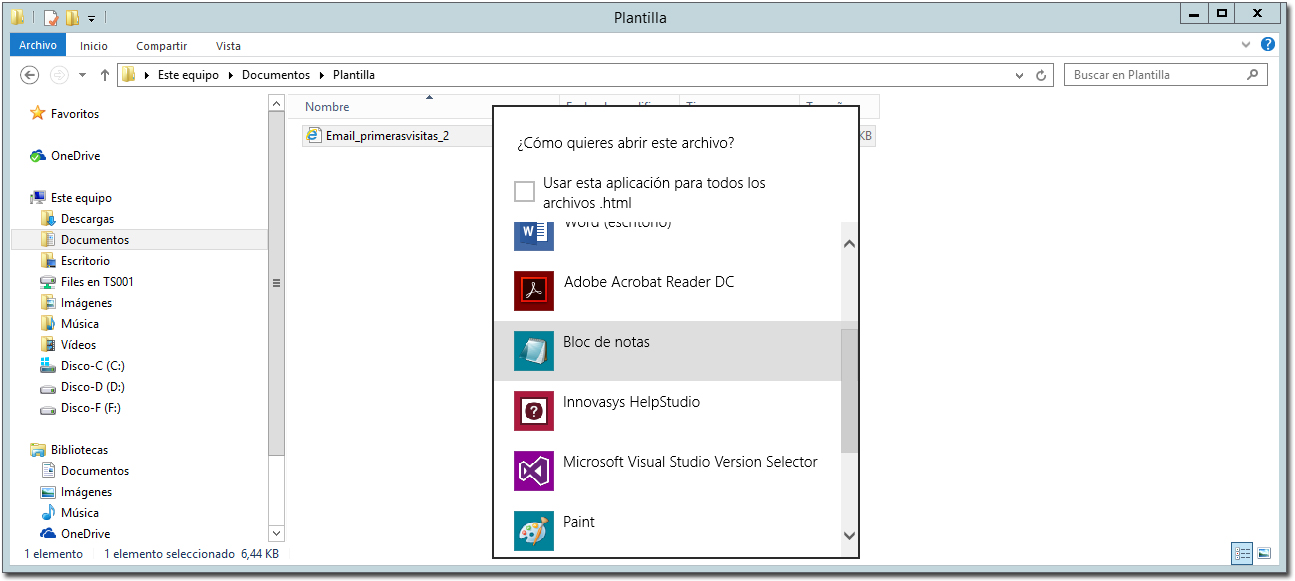
- Desmarcarla opción "Usar esta aplicación para todos los archivos .html" y seleccionar el bloc de notas. Si no aparece entre las primeras opciones, pulsar en "más opciones" en la parte inferior de la ventana.

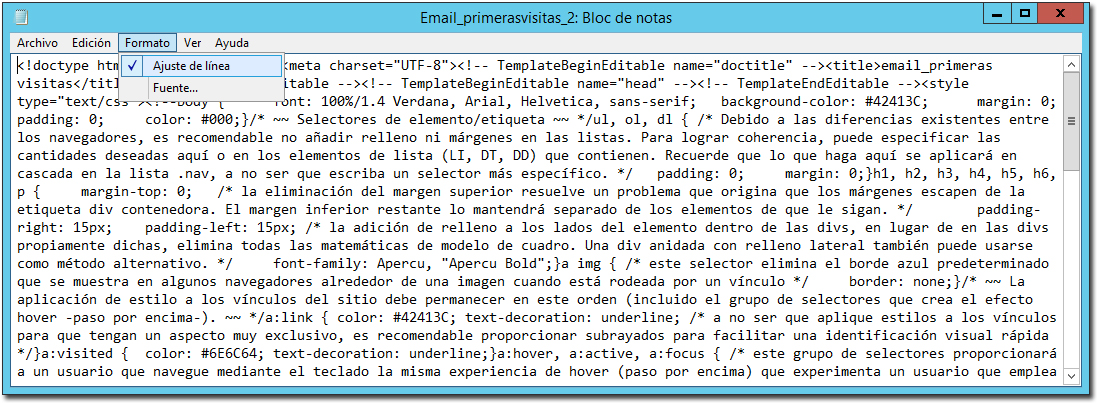
- Para facilitar la lectura del código de la plantilla es recomendable marcar la opción de Ajuste de línea.

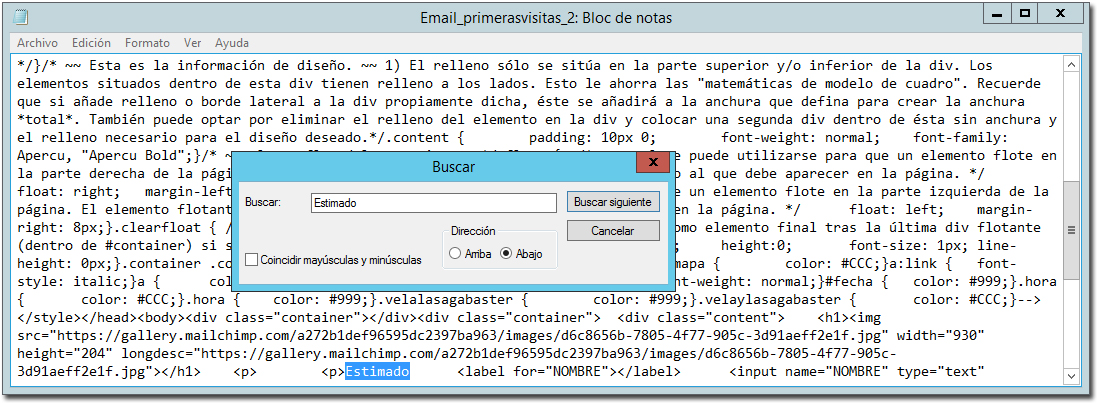
- Se busca en el código la palabra "Estimado" para situarse en el código (Edición -> Buscar o Ctrl + B y pulsar en Buscar siguiente).

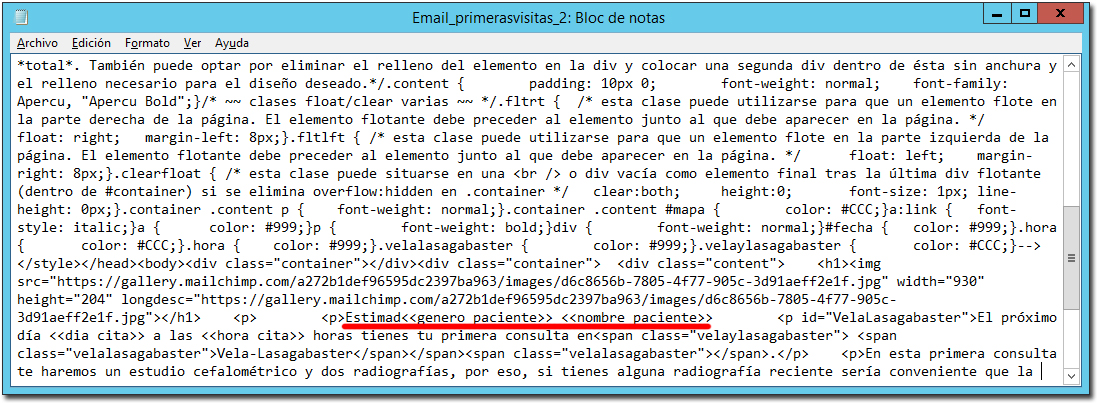
- Eliminar la label de nombre y el input de nombre (ambos forman el recuadro mostrado en la primera imagen de esta guía), sustituir la o de "Estimado" por <<genero paciente>> y añadir <<nombre paciente>> <<apellidos paciente>>.
Estimado <label for="NOMBRE"></label> <input name="NOMBRE" type="text" id="NOMBRE" value="" size="45">
El resultado sería el siguiente:
Estimad<<genero paciente>> <<nombre paciente>>

- Eliminar la label de nombre y el input del día (ambos forman el recuadro mostrado en la primera imagen de esta guía) y añadir <<dia cita>>
El próximo día <span id="fecha"> <label for="NOMBRE"></label> <input name="NOMBRE" type="text" id="NOMBRE" value="" size="20"></span>
El resultado sería el siguiente:
El próximo día <<dia cita>>
- Eliminar la label de nombre y el input de la hora (ambos forman el recuadro mostrado en la primera imagen de esta guía) y añadir <<hora cita>>
a las <span class="hora"> <label for="NOMBRE"></label> <input name="NOMBRE" type="text" id="NOMBRE" value="" size="20"></span>horas
El resultado sería el siguiente:
a las <<hora cita>> horas
-
Tras realizar los cambios se guarda y se cierra el documento.
-
Una vez incluidas las etiquetas se incluye la plantilla en la carpeta OrthosDatos\PlantillasHTML para que pueda ser utilizada desde Orthos.
-
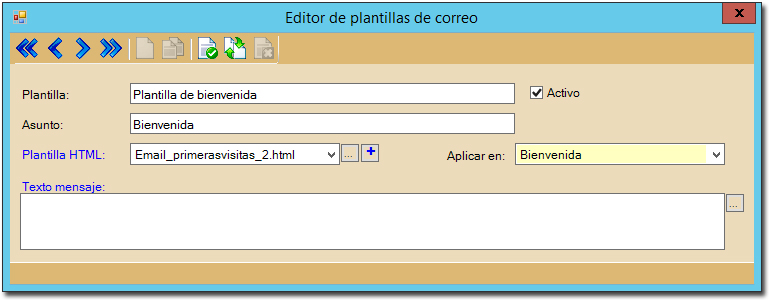
Es posible asignar la plantilla html a una plantilla de correo para enviarla en el proceso de bienvenida del paciente, es decir, cuando se da de alta al paciente desde Primeras visitas:

-
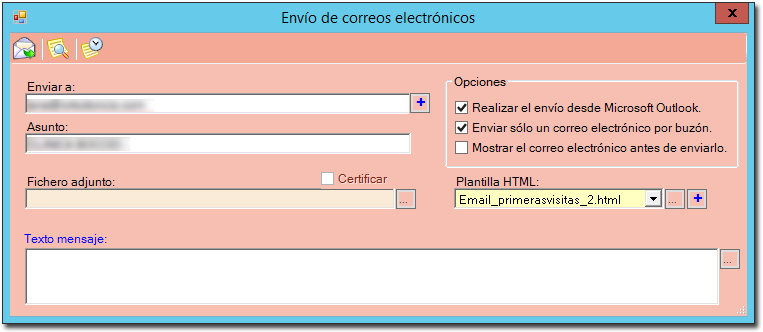
Es posible seleccionar la plantilla cuando se envía un correo al paciente:

Quedando la combinación como sigue:





![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()